Temperature monitoring system using LM35 (Temperature sensor)

Things used in this project
Hardware components
- Bolt IoT Bolt WiFi Module
- LM35 sensor
- Jumper wires
Software apps and online services
- Bolt IoT Bolt Cloud
- Bolt IoT Android App or Bolt IoT iOS App
Story
Today, most of the products that we produce have a very crucial factor affecting them, temperature. Starting from the traditional crops to the artificial ones in food industries, from drugs to chemicals manufactured in the pharmaceutical industries, all of them need the right amount of temperature to be maintained for manufacture which is why the monitoring of temperature constantly is an indispensable part of these sectors.
Our homes too have a thermostat installed which monitor and regulate the temperature. Maintaining the right temperature is required for having a healthy growth of plants in a greenhouse. If the right temperature is not maintained, the plants will die.
What will you build as part of this project?
- Using this project, you will be able to build a temperature monitoring system to collect the data and send it to the cloud.
- You will also learn to visualise the data in form of graphs.
- This project can then be extended to Predict the future sensor values via machine learning over the Bolt Cloud.
* You may also send alerts over SMS and email using the features of Bolt Cloud Pro.
Gathering all required components
Here is what you need for the project. All of these components are included in the Bolt Starter Kit.
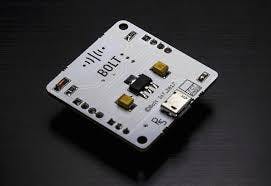
- Bolt WiFi Module

Bolt WiFi Module
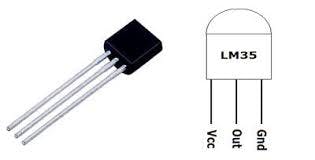
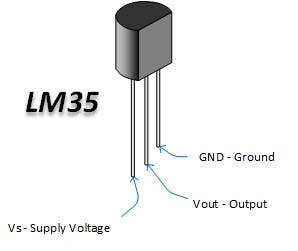
- LM35 IC (Temperature sensor)

Pin Out

LM35
Let's get started and build our system
Before you move to Step 1, make sure that your Bolt WiFi Module is connected to Bolt Cloud and the green LED on Bolt Module is Glowing. If not then follow the steps in this project to set up the device: Setting Up the Bolt WiFi Module
Part A: Building the circuit
Switch off before you get started
Make sure you have not powered on your Bolt Module while connecting the circuit. This will ensure that in case we make any mistake, it will not short circuit your device. Switch off the power if it is connected.
Here is the pinout of the LM35 sensor. We need to connect the pins to the Bolt WiFi module accordingly.

LM35 Pin Out
Connect the pins as given in the table below.
| LM35 Pin | Corresponding Bolt WiFi Module Pin | Comment |
|---|---|---|
| Vs Supply Voltage | 5V | LM35 sensor operates at 5V |
| Vout - Output | A0 | Since the output is analog and A0 is the only pin on Bolt WiFi module that can read an analog input. |
| GND Ground | GND Ground | The ground pin of the LM35 to be connected to the ground pin of Bolt WiFi module. |
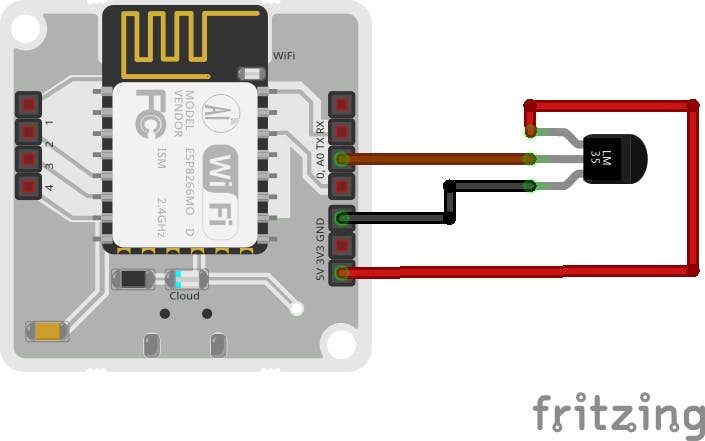
Here is the same pin connections are shown in form of a circuit diagram.

Fritzing diagram for LM35 to Bolt connection
Confused about the steps above? Don't worry. I will explain the above steps in detail with help of images. Connect your circuit as shown in the images.
Step 1: Take three male to female wires of three different colours. Different colours will help us avoiding confusion.
You will also require the Bolt WiFi module and LM35 sensor.

Components
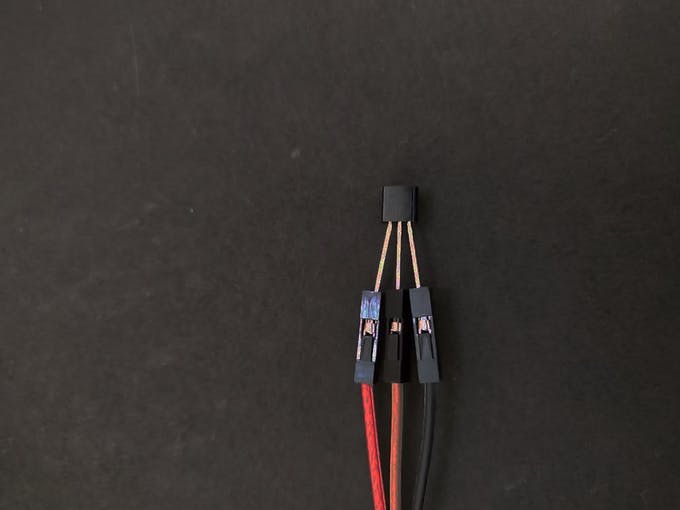
Step 2: Plug the female end of the wires to the pins of the LM35 sensor.

Connecting LM35 to jumper wires
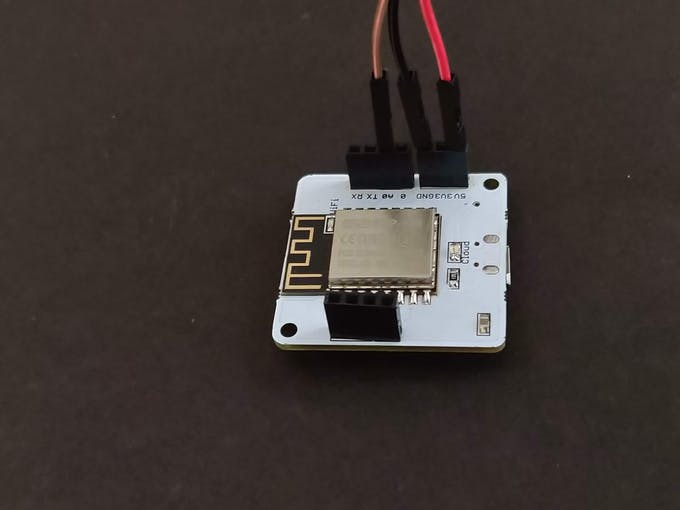
Step 3: Now we need to connect these ends of the LM35 sensor to the corresponding end of the Bolt WiFi module.
-
Connect the VCC pin of LM35 to 5V pin of the Bolt device.
-
Connect the GND pin of LM35 to the GND pin of the Bolt device.
-
Connect the analog output pin of LM35 to the A0 (analog input) pin of the Bolt device.

Connecting jumper wires to Bolt
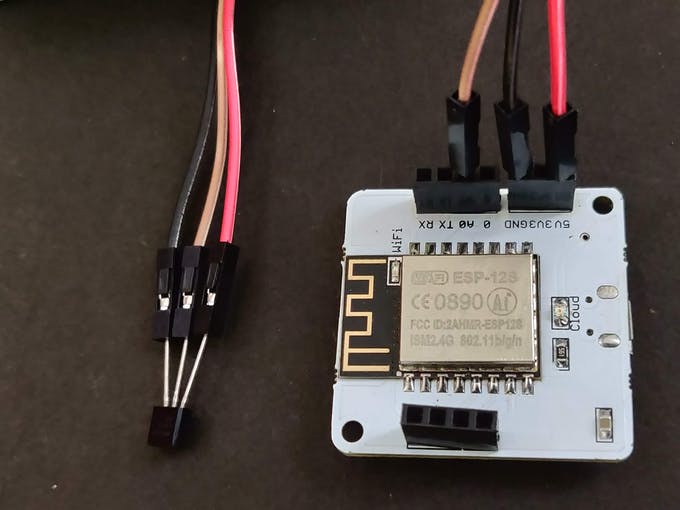
Step 4: Review your circuit connection.
The colours will help you identify if you have connected the correct wire to the pins of the LM35 and Bolt WiFi module.
Here is how it will look. 👇

LM35 connection to Bolt
Check before you power on 👀
Make sure connections are made accurately. Ideally, review them again. Wrong connections can lead to a short circuit which can further lead to the device getting damaged permanently.
Step 5: Power on the Bolt device

Now your circuit is ready. 🎉
In the next step, we will be to work on the software and cloud configuration.
Part B: Connect your Bolt device to the Bolt Cloud
Skip this step, if you already know how to connect your Bolt device to the Bolt Cloud. To check if it is connected to Cloud, have a look at the green coloured Cloud LED on the Bolt WiFi module. It should be glowing.
Follow the steps in this project to set up the device and to connect your Bolt device to the Bolt Cloud.:
Setting Up the Bolt WiFi Module
Yes. I am aware that we have repeated this step. But we realised that many users tend to miss out on this step so wanted to be double sure about it. Now that our Bolt is active, we are just a step away from completing the system. 😎
Part C: Collecting and visualising the data (Plotting Graph) on the Bolt Cloud
Now we need to visualise the temperature data on the Bolt Cloud. For this create an account on cloud.boltiot.com if you have not already.
Just follow these simple steps:
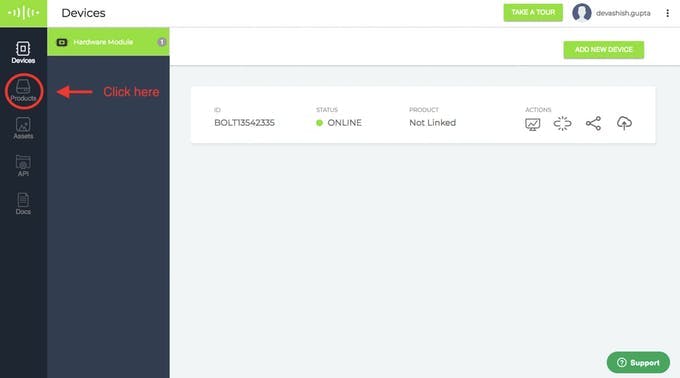
- Login into cloud.boltiot.com and click on the 'Product' tab.

Go to Product tab
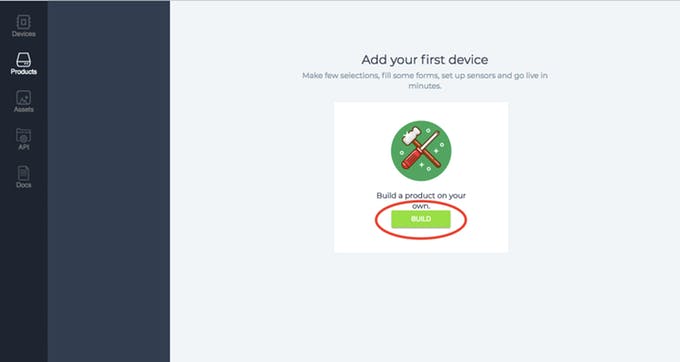
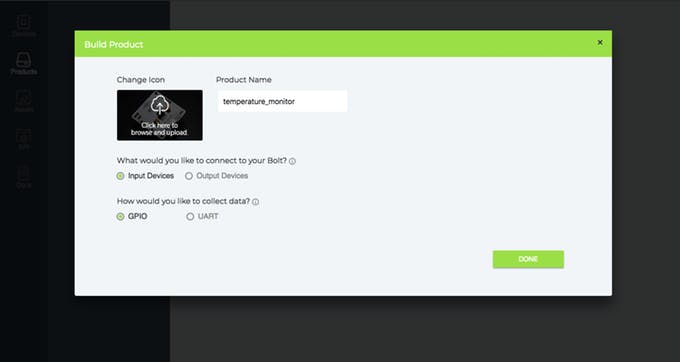
- Create a new product for your temperature monitoring system. Products are created once and can be used for multiple Bolt devices. This ensures scalability for your IoT products you build on Bolt.
Note: Product names can only have alphabets, numbers, and underscore ( _ ) as a special character. Spaces are not allowed.


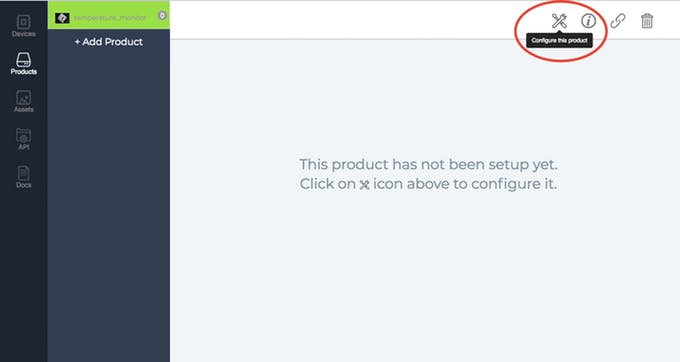
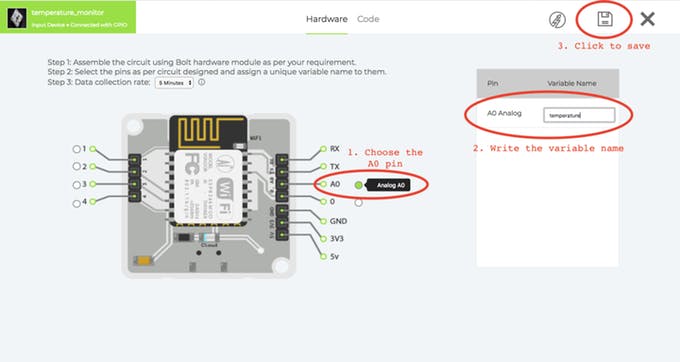
- Click on Configure this product to configure the product. This will open a popup where you can configure your products hardware setting and write the software code.

- Click on the "A0" pin of the Bolt and give it a name in the right side naming section. Finally, click on the "Save" icon to save your change and wait for the page to reload.

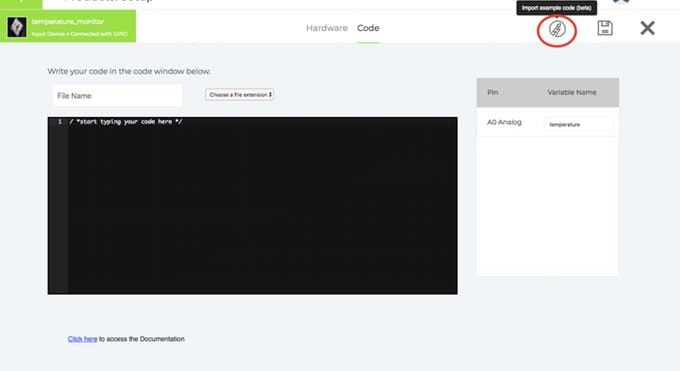
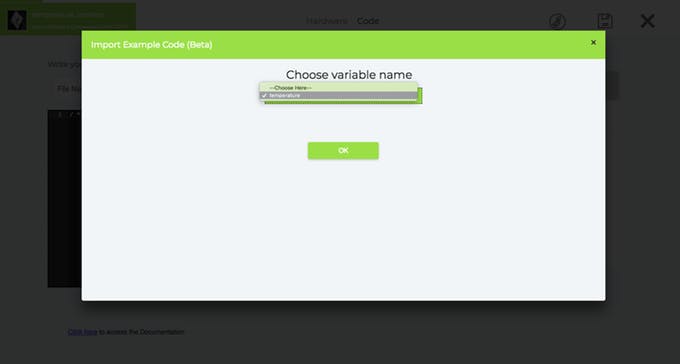
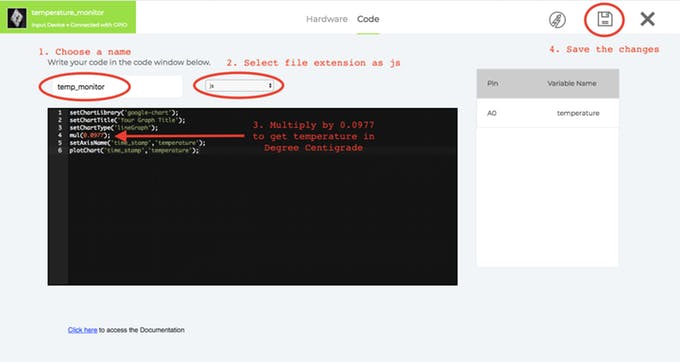
- Click on the Code Section then click on the "Import Code example" icon as shown below. This will open a pop-up menu where you can choose the variable. In this code since we have connected only one sensor, you could simply choose the only variable in the dropdown and press OK.


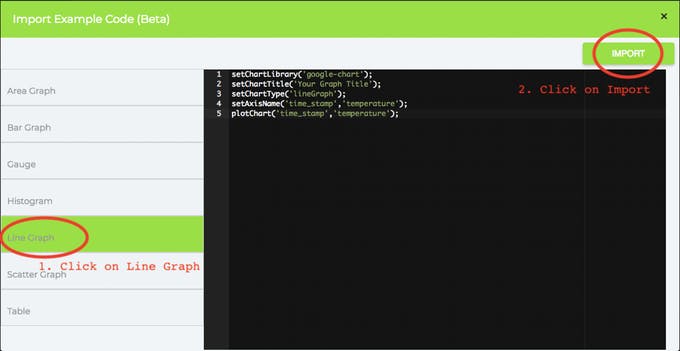
- Now you will be presented with a variety of graphs to choose from. Choose the "Line Graph" and then click on the "Import" button.

Now let me explain each line of the code so that you could make suitable changes as you wish.
setChartLibrary function sets the Data Visualisation Library you would use. The most commonly used one on Bolt Cloud is the Google Library. However, you could use any other JavaScript or HTML code here to visualise the data.
setChartTitle function sets the Title of the Chart/Graph. Give a suitable name for your graph here which will be shown in the heading of the page. This is different from the name of the code file.
setChartType function is where you choose which type of chart you want i.e. Line Graph, Bar Graph etc.
setAxisName will set the name for the X Axis and Y Axis
plotChart is where you choose which variable you want to choose in your chart.
If you want to know more about the Data Visualisation then click here
- Next, we will need to convert the raw sensor value received to degrees. For this, we will need to multiply the raw sensor value with 0.0977. An explanation for this is given towards the end of the project.
For multiplication, we use the 'mul' function. Just enter the line mul(0.0977) before the plotChart function. This will multiply the sensor value received with the multiplication factor.
Converting Temperature reading to Fahrenheit
The formula for converting temperature from Celcius to Fahrenheit is,
F = 1.8*C + 32So, to show the reading in Fahrenheit, we will need to multiply the sensor reading by 1.8 and add 32 to it.
NOTE: There is a minor issue in our graph library which causes an error in calculation. Hence we have made some modifications to the conversion formula to handle the error offset in the code below.
Hence the code for this, will look similar to,
setChartLibrary('google-chart');
setChartTitle('Your Graph Title');
setChartType('lineGraph');
add(183);
mul(0.0977);
mul(1.8);
plotChart('time_stamp','temperature');

- Now write the file name for your code and choose the file extension as "js".
Finally, click on the "Save" icon to save the changes to the product.
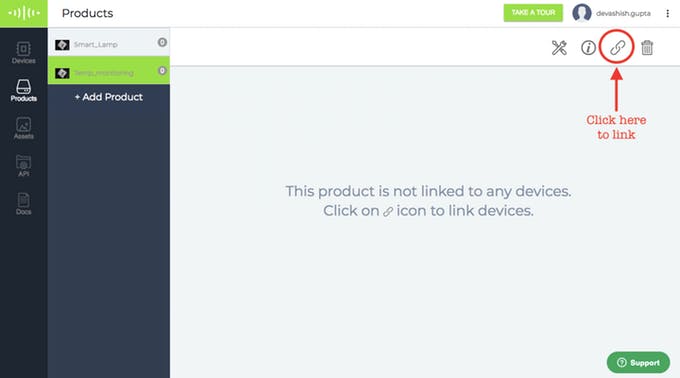
- Now, our product configuration is ready, but we need to "link" a bolt device to the product so that the Bolt can actually start sending temperature data.

Click on the link tab

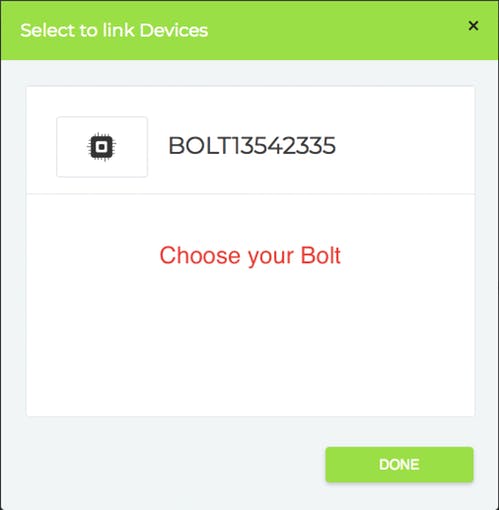
Choose the Bolt

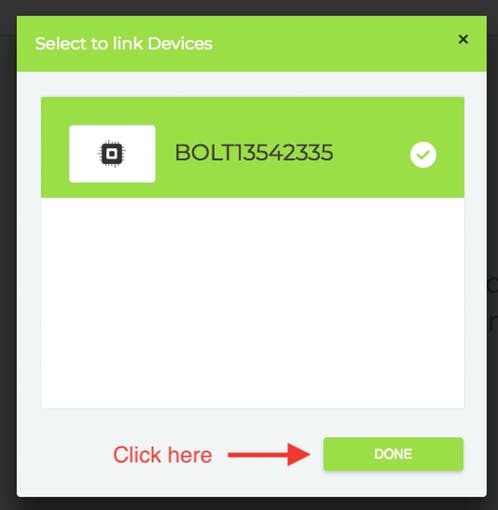
Click Done

Click Yes
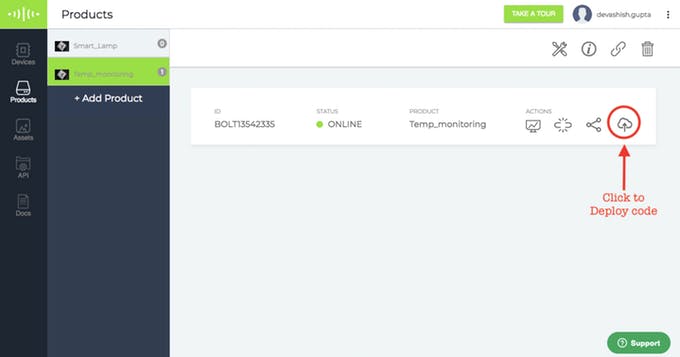
- Now, we need to deploy the code to the Bolt device. Deploying will transfer the code and configuration to the Bolt device. Its similar to programming an hardware device like an Arduino. Except here the programming happens over the internet.

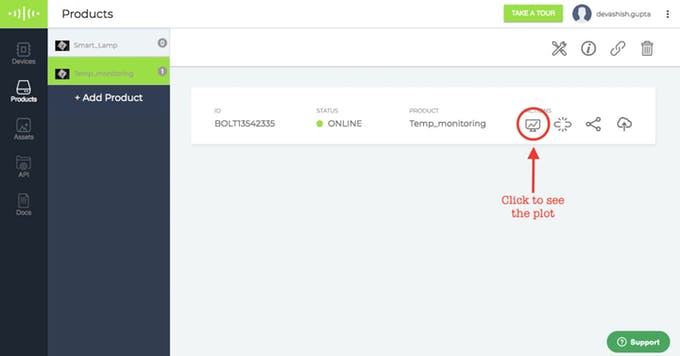
- That's great you say. Now how do I see the temperature? For this, you will need to click on the "Computer Monitor" icon on your Bolt device.

View the plot
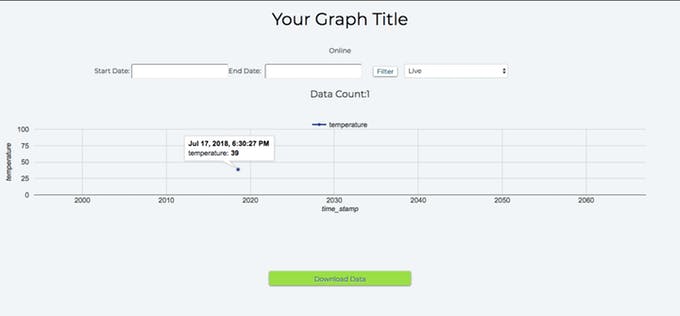
This will open up a new page which will have a graph. Every 5 minutes, the Bolt will send a temperature reading to the Bolt Cloud.
If you see a blank graph, wait for a few minutes for the device to send the sensor reading to the cloud. If you don't want to wait then you could press the push configuration button again. Every time you click on that button it sends the current sensor value to the graph. It's a manual method that can be used for testing
Output Plot

As the cloud collects more data, the graph gets plotted and you will be able to see the temperature variations across the day.
Working principle
The working principle of the system is quite easy. Let understand it.
Here in our system, LM35 is the sensor that senses the temperature of its environment and based on it's value it generates an analog output voltage. This analog voltage produced by the LM35 is then given as input to the Bolt A0 pin. The Bolt then converts the analog value into a 10 bit digital value that varies from 0-1023. This digital data is sent to the cloud via Bolt device.
Hence, while plotting the temperature, it is required to convert the raw sensor values into the actual temperature value, which is done using the given formula:
temp = (analog_value100)/1023*
The converted digital data is then plotted for visual representation.
Updated over 3 years ago
Now that you have learned to connect sensors to the Bolt Cloud, the next step is to try interfacing an output device
Or you may work with another sensor. This time it would be the LDR (Light Dependent Resistor)
